6 Information Architecture Facts Every Business Should Know
There's a lot of confusion out there about what information architecture is (and isn't). Columnist Shari Thurow is here to clear up misconceptions and set the record straight.

In my previous column, I wrote about the importance of information architecture (IA) during the web design process. In a nutshell, a website needs a good IA in order to provide a positive user experience (UX).
Information architecture is organizing, labeling, prioritizing, and connecting site content so it is (a) easy to use, and (b) easy to find. Many web professionals confuse information architecture with site navigation, technical architecture, and even search engine optimization (SEO). Trust me as I write this: no user has ever organized information based on keyword research data and the flow of “link juice.”
To help readers further understand the importance of IA in the site design and redesign processes, here are some details to remember.
1. Information Architecture Is Not Site Navigation
Web professionals often merge the concepts of information architecture (IA) and site navigation (format, labels, placement). Though IA and navigation are related, and IA certainly informs the user interface, it is important to know the difference.
Navigation is part of the user interface, whereas information architecture is not part of the user interface.
A typical information architecture deliverable is a revised site map (not an XML sitemap) showing the relationships among content.
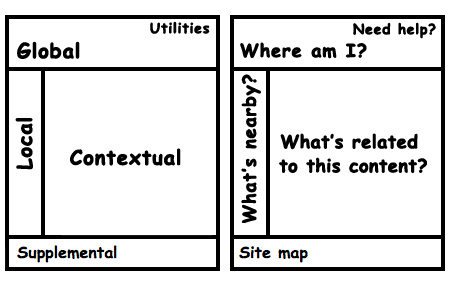
This site map is then interpreted and applied to a user interface such as a wireframe or prototype. Information architecture is expressed via global, local, supplemental, and contextual navigation.

Adapted from Information Architecture for the World Wide Web by Peter Morville and Louis Rosenfeld. Used with permission.
The larger and more complex a site is, the more supplemental navigation it will need. For example, a site index might be more useful than a site map.
2. Information Architecture Is Not Technical Architecture
As I wrote in SEO Smackdown: Information Architecture vs. Technical Architecture, when I tell a client that the core issue with findability is the website’s information architecture, I am often connected to the technical team.
Though there are information architects with considerable technical skills, it is important for web professionals to understand that the technical team should not be constructing a website’s information architecture. Instead, the technical team should receive guidance from a qualified information architect.
Reason? A website’s architecture and corresponding navigation system should be based on the mental models of your site’s users, NOT the mental models of your website’s technical team.
An information architect understands the mental models of your users based on personas, scenarios, content inventory, user interviews, usability testing (not user testing), and other UX processes.
Web developers can certainly streamline processes through programming and automation. However, the curation of a qualified information architect can keep content more user centered than technology centered.
3. Information Architecture Should Be Largely Based On The Mental Models Of Your End Users
A mental model is an explanation of a person’s thought process about how something works in the real world, faithfully representing root motivations and matching behaviors.
For example, an established mental model on the web is blue, underlined text. Many web users understand that formatting to be clickable (or tappable) text. I am certainly not saying that all clickable text should be formatted as a blue color and underlined. But I do recognize it as a global mental model.
How content is labeled should largely be determined by the users’ language and understanding. Without the benefit of a card-sort test or tree test, how is the technical team supposed to know how users organize and label content?
I am not fond of many U.S. government websites. Has any reader ever spoken to a customer service representative at a driver’s license facility? I am often told, “It’s on our website,” or, “Well, if you only read THIS on our website….”
My reply, “If I understood the content and navigation your website, then I wouldn’t be on the phone with you. I didn’t create that nonsense – someone at your organization did. You might use this terminology every day, but I don’t and neither do the rest of your users.”
All website owners should understand the mental models of users and accommodate them.
“The language facing the user is part of the problem, but the deeper problems come from how the organization uses language to define what it’s putting into the world in the first place,” said Andrew Hinton, author of Understanding Context: Environment, Language, and Information Architecture. “More often than not, if we pay adequate attention to how language is acting as infrastructure, we have more success when we make new things.”
4. Information Architecture Should Precede Site Design & Development
Humans are visual beings. Aesthetics are certainly a part of the user experience. In fact, according to usability guru Donald Norman in his article Emotion & Design: Attractive things work better:
“There are many designers, many design schools, who cannot distinguish prettiness from usefulness. Off they go, training their students to make things pleasant: façade design, one of my designer friends calls it (disdainfully, let me emphasize). True beauty in a product has to be more than skin deep, more than a façade. To be truly beautiful, wondrous, and pleasurable, the product has to fulfill a useful function, work well, and be usable and understandable.”
All too often, I observe clients get attached to a site design before I have architected or re-architected the site. As pleasant and attractive as the design might seem, it usually does not support the architecture.
So before I work with a design team, I want to be sure that the design and content management system (CMS) will support the architecture. As Norman said, a beautiful, wondrous product should be useful as well as usable…that includes websites.
5. Information Architecture Is Critical For A Positive User Experience (Including Delight)
I believe delight is highly overrated. I believe people want to apply inappropriate adjectives for aspects of the user experience. Really? You want a checkout process to be fun?
The C-suite commonly overlooks IA because the lack of the WOW factor. People tend to notice a faulty IA when it is broken.
Imagine what users think when they can’t find desired content on your site. Why can’t they find the content? Was the labeling system clear? Does the website implement cross referencing to accommodate error prevention? To preserve “link juice,” do all old links redirect to the home page, leaving users wondering what happened to desired content?
Delight users with your content. Make sure they can locate and discover that content with effective architecture and navigation. If they can’t find the content, then they won’t be delighted.
6. Effective Information Architecture & Site Navigation Is Critical For Long-Term Search Engine Visibility
I’ve been an SEO professional since 1995. I’ve observed SEOs go bonkers over alleged PageRank sculpting and the perception “link juice.” I’ve seen spammy, unusable websites constructed out of rotating keyword phrases. I’ve seen good architectures. I’ve seen poor architectures.
When a site is architected properly, related content is connected in meaningful ways. As an SEO professional, I understand the need for keywords. I will place them in content and the labeling system as needed. But I won’t create an unwieldy fat footer simply because an SEO recommends it.
In my 20+ years as an SEO professional and information architect, I noticed that site search engine results were more accurate with a clear information architecture. I noticed that Google and other web search engines interpret content aboutness and context accurately when content is organized, labeled, and connected properly.
In other words, search engine visibility increases with a clear information architecture.
An engaging user experience not only leads people to desirable content, it also instills a lasting impression on users. UX builds on the foundation that IA provides. Don’t skip the information architecture process. Understand and accommodate user mental models. You won’t regret it.
Contributing authors are invited to create content for MarTech and are chosen for their expertise and contribution to the search community. Our contributors work under the oversight of the editorial staff and contributions are checked for quality and relevance to our readers. MarTech is owned by Semrush. Contributor was not asked to make any direct or indirect mentions of Semrush. The opinions they express are their own.
Related stories