Using A Google Tag Manager Listener To Get Your Real Bounce Rate
Frustrated by your bounce rate? Does it stay stubbornly high at 60% or more? I was frustrated, too — until I realized that Google Analytics doesn’t track bounce rate fairly. A bounce is any visit for which the visitor only looks at one page and does not interact with it. If you’re publishing a blog, […]
Frustrated by your bounce rate? Does it stay stubbornly high at 60% or more?
I was frustrated, too — until I realized that Google Analytics doesn’t track bounce rate fairly.
A bounce is any visit for which the visitor only looks at one page and does not interact with it. If you’re publishing a blog, this is truly unfair as someone may spend minutes reading a post, and still be counted as a bounce.
This is what I call the Boing Fallacy.
My friend and fellow Converterati, Bryan Eisenberg, pointed me to a simple solution by Aris Abramian on the eWeb Marketing blog. This solution creates an event that triggers when a visitor has been on a page for 15 seconds or longer. Since Google Analytics considers an event to be an “interaction,” a visit of 15 seconds or longer therefore won’t count toward your bounce rate.
However, this solution uses calls for a version of Google Analytics that predates Universal Analytics. Since our Conversion Scientist blog uses the new Universal Analytics and Google Tag Manager, the calls that Aris uses in his solution won’t work for us.
Google Tag Manager (GTM) is supposed to make things like this easy, right? Well, it depends on how you define “easy.” GTM is new and changing.
For you, I’m offering a quick how-to that will allow you to achieve the same thing as Aris’ solution. It’s a good exercise for those who are just getting up to speed on Google Tag Manager.
Google Tag Manager Event Listeners
Fortunately, GTM has implemented event listeners. These tools place some Javascript on your pages that listen for certain events, including:
- Click Listener: tells GTM when someone clicks on something in your site that doesn’t generate a new page
- Form Submit Listener: tells GTM when someone submits a form
- Link Click Listener: tells GTM when someone clicks on a link that takes them to another site
- Timer Listener: this is the one we want; it tells GTM when a certain amount of time has passed
Before these listeners, we had to put special code on each of our buttons, forms and links to record things in GA. Not anymore.
Using The Timer Listener To Time The Visit Duration
The timer listener simply starts a clock ticking when it gets placed on a page. It’s a tag, a bit of Javascript that gets inserted on the page at our whim.
If the visitor leaves the page before the timer goes off, nothing happens. However, if the visitor stays long enough, the timer fires, and we can use GTM to create a Google Analytics Event celebrating the occasion.
My approach is simple:
- Place a timer listener on every page that goes off in 15 seconds.
- If the timer goes off, use GTM to set an event in Google Analytics. This marks all of the visits for which the visitor stayed for more than 15 seconds. For a blog, this qualifies as “not a bounce.”
- Create an Advanced Segment in GA to show what percentage of visitor sessions were less than 15 seconds (i.e., your true bounce rate). Goodbye, Boing Fallacy!
Step 1: Set The Timer Listener
First, create a Tag. I called mine the “15 Second Timer.” It has Tag Type “Timer Listener.”
GTM assigned the name “gtm.timer.” OK, that works.
I set the interval to 15000 milliseconds, or 15 seconds.
Finally, I added this to all pages in my blog with the Firing Rule “All pages.”

Setup a Timer Listener in Google Tag Manager.
Step 2: Create A Rule To Tell Us When The Timer Goes Off
Now, I create a new Rule that watches the timer and tells me when it goes off.
I call this the “15 Second Timer” rule. It goes off when it intercepts an eventgenerated by the Timer Listener, which GTM called “gtm.timer.”
We can now insert a Tag on the page that goes off after 15 seconds by attaching itself to this rule.

Set up a rule that tells us when the timer goes off.
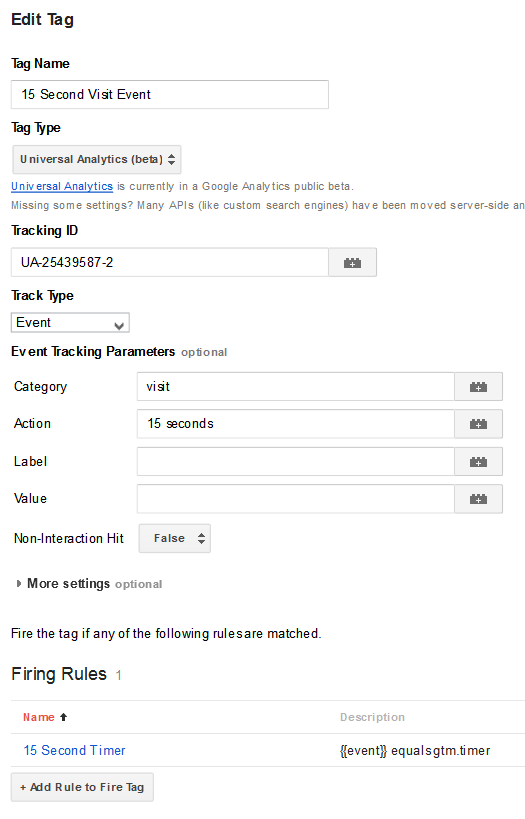
Step 3: Create A Tag That Writes An Event To Google Analytics Using Our New Rule
Now, we just create another tag that sends an event to Google Analytics when this rule is true — that is, when 15 seconds have passed on any page.
I call this the “15 Second Visit Event.”
Its Tag Type is “Universal Analytics” because that’s what we use, but you could choose “Google Analytics” if you’re on the synchronous version.
Our Tracking ID was taken from Google Analytics.
The Track Type is an Event. A Google Analytics Event has four possible parameters:
- The Category groups events of a certain type
- The Action is what happened. In our case, the visitor just stayed on the page
- The Label is a description of the integer value that comes next
- The Value is some number that gives information
To keep it simple, I put this event in the “visit” category and called the action “15 seconds.” This implies that I could create events for different times, tracking people who stay for 30 seconds, 1 minute, etc.
Finally, I attach this tag to the Timer Listener rule I created called “15 Second Timer.”

Sending an event to Google Analytics in Google Tag Manager.
Step 4: Publish Your Modified Container
We’ll cover how you QA a Google Tag Manager setup in another column. For now, let’s assume everything is working fine.
Create a new version of your container, and click the Publish button.

Create a Version and Publish your new container.
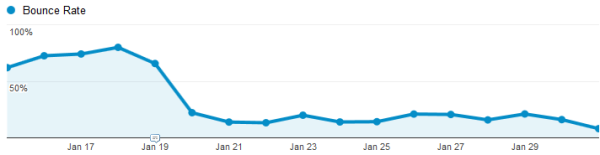
Google Analytics Sees Your Event As A User Engagement
You should see a marked drop in bounce rate. Boy, I sure did.

The difference in bounce rate when the 15 second event is added.
Adding the Event changes the way Google Analytics calculates bounce rate. When the Event is sent, Google Analytics sees this as a visitor engagement, just as it would if the visitor had clicked on something. Therefore, anyone who stays on your site for more than 15 seconds is no longer counted as a bounce, even if they don’t take any additional actions.
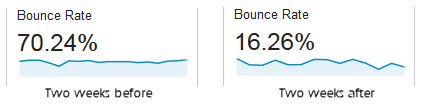
My bounce rate went from over 70% to about 16% overnight. Man, I’m good.

Before and after the bounce rate change.
Naturally, you can select a different timer — say 30 seconds — to track bounces more conservatively.
Recording your bounce rate more fairly makes you feel better, since your bounce rate should go down. This exercise will give you some experience in playing with GTM’s new listeners.
Contributing authors are invited to create content for MarTech and are chosen for their expertise and contribution to the martech community. Our contributors work under the oversight of the editorial staff and contributions are checked for quality and relevance to our readers. MarTech is owned by Semrush. Contributor was not asked to make any direct or indirect mentions of Semrush. The opinions they express are their own.
Related stories
New on MarTech