Google AdSense Asynchronous Ad Code Launches In Beta
At long last, “fully” asynchronous ad code is available in Google AdSense. The new asynchronous code is designed to improve web latency and allow page content to load without getting held up by ad serving. “This means that users will be able to load the content of your pages, even if they’re having trouble loading […]
At long last, “fully” asynchronous ad code is available in Google AdSense. The new asynchronous code is designed to improve web latency and allow page content to load without getting held up by ad serving.
“This means that users will be able to load the content of your pages, even if they’re having trouble loading the ads. Mobile users in particularly will enjoy less latency when loading web pages,” according to the Google AdSense support page about the asynchronous code.
Publishers will see the new “Asynchronous (BETA)” option under the Code type drop down when creating new ads.

In a post-panda world in which Google is increasingly emphasizing the importance of site speed, this is great news for all AdSense publishers. Asynchronous script is especially well suited for mobile and responsive design. Google recommends updating all ad units on a page with the asynchronous code simultaneously so that one element doesn’t inhibit others from loading quickly.
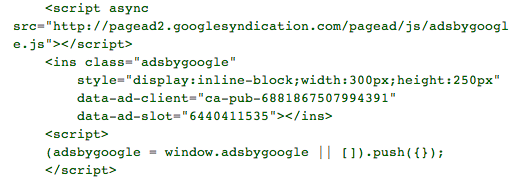
Here is an example of the new asynchronous ad code:
To update the code on existing ad units, use the Import old Ad Code link under the My Ads tab in your Adsense account and follow the instructions. There is more good news to come, it seems. At the bottom of support page about converting old ad code, Google says, “in the future”, you’ll be able to update the ad code on existing AdSense units from within your account, without updating the code on your pages.
Update: Google officially announced the asynchronous script today in a blog post by Michael Kleber, Tech Lead of the Ads Latency Team. The script only needs to appear once on the page, regardless of the number of ads on that page. The ad block size can be set inline (shown in the script example above) or with CSS. One key thing to note if you’re current AdSense script has a Google Analytics setting, you’ll want to add the property data-analytics-uacct=”UA-zzzzzz-zz” to the asynchronous script to ensure proper tracking.
Contributing authors are invited to create content for MarTech and are chosen for their expertise and contribution to the search community. Our contributors work under the oversight of the editorial staff and contributions are checked for quality and relevance to our readers. MarTech is owned by Semrush. Contributor was not asked to make any direct or indirect mentions of Semrush. The opinions they express are their own.
Related stories