Ask the #SMXperts: Going All-In On AMP
If you are new to AMP or are looking to get more from your existing efforts, SMXperts Benu Aggarwal, Eric Enge and Paul Shapiro answer questions and share insights on the latest AMP developments.
 The Ask the SMXpert series continues the question and answer (Q&A) segment held during sessions at Search Marketing Expo (SMX) West 2018.
The Ask the SMXpert series continues the question and answer (Q&A) segment held during sessions at Search Marketing Expo (SMX) West 2018.
Today’s Q&A is from the Going All-In On AMP session with Benu Aggarwal, Eric Enge and Paul Shapiro, with an introduction from moderator Michelle Robbins.
Michelle Robbins
Google announced it’s AMP (Accelerated Mobile Pages) project 2 years ago. In that time the framework has advanced significantly to support a larger array of on-page elements and options including support for ads, analytics, interactive elements, dynamic geo-targeting, and more. Though it’s a shortcut to providing an optimized mobile experience for users, many are still on the fence about the whys and hows of implementation. Our panel of experts demonstrated how they and their clients have found success with the open-source framework, and helped clarify some of the confusion around why a company might want to consider going all-in on AMP.
Paul Shapiro
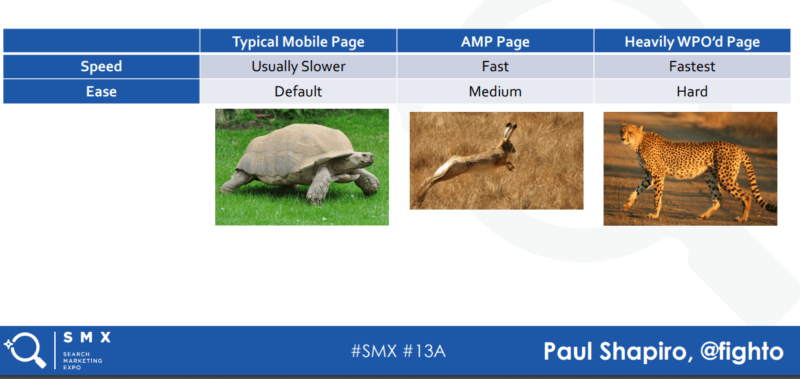
Slide deck: A Brief Introduction to AMP
Question: What is better to implement, single-page application, PWA or AMP? Pros and cons? Is it possible to combine?
Paul: There is no simple answer to this question and isn’t something I would organize in terms of pros and cons. I’d think about this more in terms of needs or what you’re trying to accomplish with your website.
Single-page application (SPA) [has] to do with how you want to code your website in regards to why you’d want to take that route. It doesn’t have as much to do with search, and can actually make search engine optimization (SEO) more complicated.
Progressive web apps (PWAs) are awesome and a web trend I think most people can get behind. At its core, you’re enabling app-like functionality for your website, and some of that is fairly simple to enable.
In some cases, you may be able to convert your existing website to a PWA with minimal changes. If you want a really good PWA, you may want to reconsider how your site is designed and architected.
For instance, if a primary reason for making a PWA is enabling offline functionality, then you probably want to invest in a strong app shell design.
Accelerated mobile pages (AMP) as a technology, that can be used in conjunction with PWAs. There’s even a clever name for it, PWAMP.
Theoretically, it could also be integrated with an SPA.
If you aren’t a publisher (for which AMP gives a clear advantage), AMP should primarily be thought of as a means of commoditizing web performance optimization. It makes it much easier to make your website a fast experience. It is also useful in situations in which site speed performances are difficult to achieve due to politics and separate code bases provide a solution.

Contributing authors are invited to create content for MarTech and are chosen for their expertise and contribution to the search community. Our contributors work under the oversight of the editorial staff and contributions are checked for quality and relevance to our readers. MarTech is owned by Semrush. Contributor was not asked to make any direct or indirect mentions of Semrush. The opinions they express are their own.
Related stories