5 Emails Pushing The Boundaries Of HTML & CSS
Columnist Andrew King explores some of the most innovatively designed brand emails of 2014.

I recently participated on a panel of email designers, hackers and entrepreneurs that discussed the many difficulties that email designers face with poor CSS support in various email clients and what developers could do to fix that issue.
Despite the limitations of many email clients these days (even the new Inbox by Gmail app doesn’t support media queries!), I’ve still seen some absolutely amazing emails this year that really push the boundaries of what is possible within the inbox.
So, I’d like to say a big Thank You to all of the email designers and companies out there that are innovating in our space. Below is just a small selection of some great emails I received this year.
B&Q: Sliding Carousel With Interactive Hot Spots
This email by home improvement retailer B&Q is probably one of the most innovative emails of 2014!
Firstly, there is a sliding carousel which is timed to automatically slide every five seconds; the timer in the top right corner lets you know how much time you have on a particular slide. You can also pause the carousel if something catches your eye.

In addition, there are big orange buttons on each slide, and tapping on these hotspots allows you to see products and prices up close.
This type of functionality is fairly common on any ecommerce website, but takes a whole lot more work and some clever hacks to make it work in the email environment.
Luckily, it seems to work perfectly on my iPhone and iPad and degrades nicely in less sophisticated clients such as Outlook.
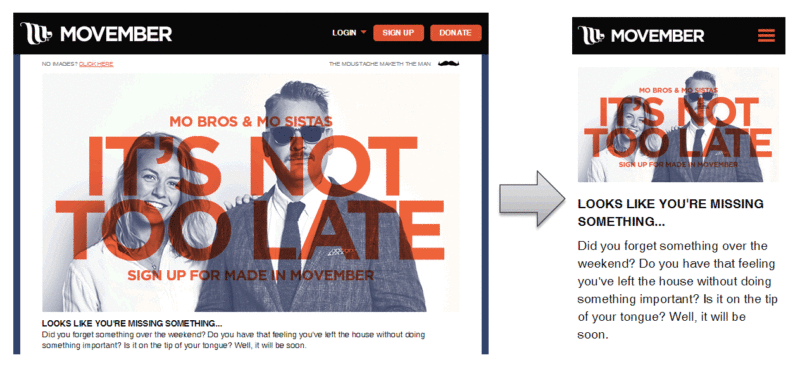
Movember: Hamburger Button
The Movember team decided to incorporate one of the most familiar icons and features used in mobile web design into their email: the “hamburger” button. It’s not as delicious as it sounds, but it is functional!

When you view this email on your mobile device, you’ll see that it’s been optimized using responsive design. Certain buttons are hidden, images scale down and font sizes increase, as you would expect with a regular responsive email.
The key difference is that in the top right corner of the mobile version, there is a hamburger button which drops down three navigation links when tapped.
Although this might not sound super exciting, it uses a fairly advanced bit of coding called progressive disclosure, which I hope to see used in a variety of other ways in future emails.
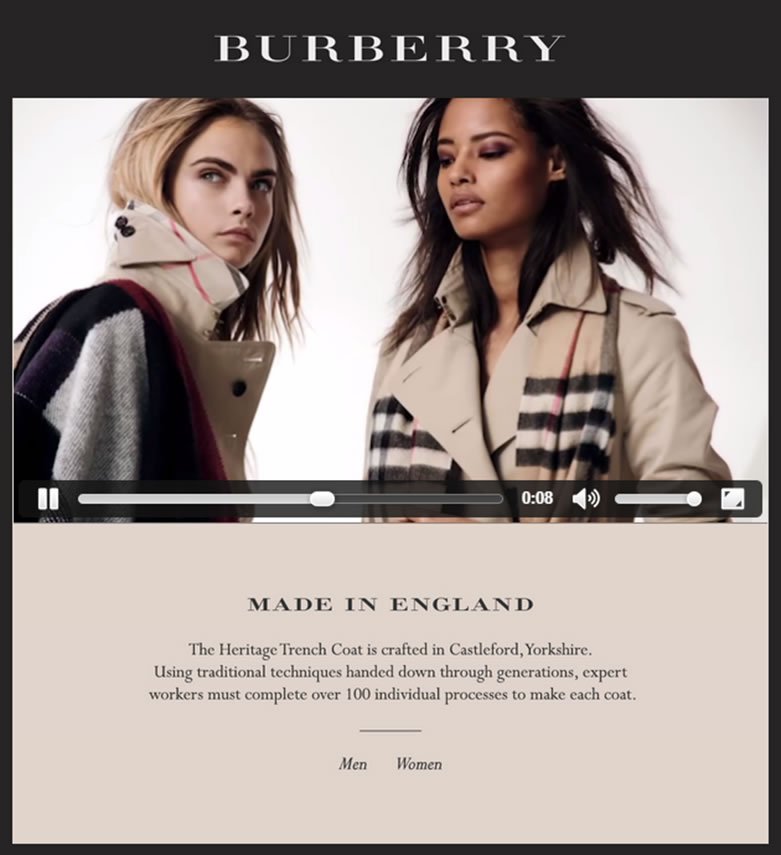
Burberry: Video In Email
Burberry has recently been embedding some beautiful video clips within their emails using the HTML5 video tag. This allows it to showcase its latest products via videos which it presumably already created for its website and YouTube.

HTML5 videos for email aren’t new, but they haven’t exactly been widely adopted, either, due to most email clients not supporting them. In fact, they only really work in some Apple devices.
However, I’m fairly certain that a large percentage of Burberry’s subscribers are reading their emails on Apple devices, so it should be worth the extra effort for Burberry. The videos also degrades very nicely to a jpg image for non-Apple users.
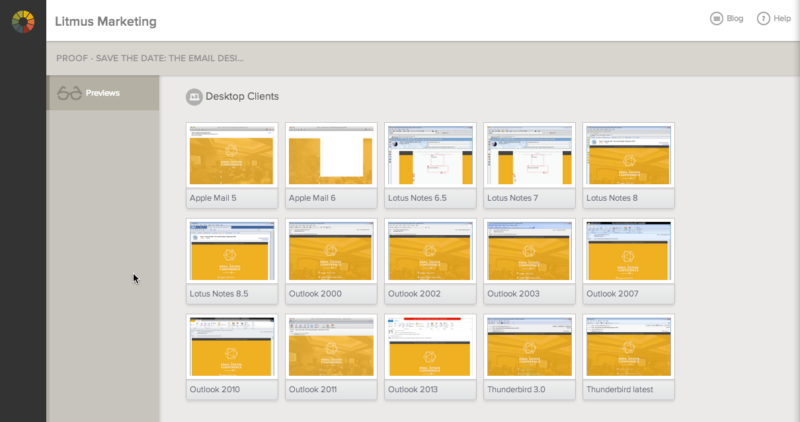
Litmus: Video Background
Speaking of video in email, one of the most talked about emails in the email design community this year was this campaign from Litmus, which incorporated a video background.
This is a super impressive feat considering all of the hacks that were required to get it to work and degrade gracefully across all of the main email clients.

You can read all about the process here. I look forward to seeing how Litmus tops this next year!
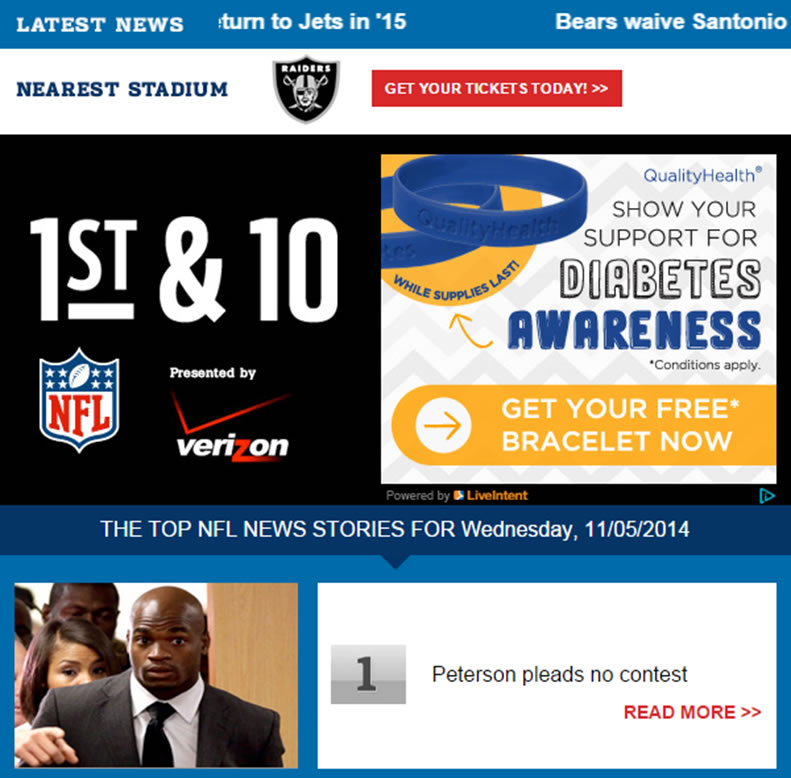
NFL: Scrolling Text & Live Content
This email from the NFL has a lot going on! For starters, there is scrolling HTML text at the top of the email, showing the latest news stories.
This text is contained within an iframe, which isn’t something you would usually expect to see within an email, but it seems to degrade nicely and can be seen with images turned off.

Secondly, the team logo at the top of the email — next to “Nearest Stadium”– is using live content, based on your location at the time of open. (I know this because I opened the email in Oakland and got the Raiders logo, then opened it again in San Francisco and got the 49ers logo.)
Finally, this email also seems to involve some dynamic advertising, courtesy of LiveIntent.
Are You Innovating?
After seeing all these amazing emails, you may be wondering, “How can I create these types of emails for my company?” Next month, I’ll discuss tips and tricks on how to take risks and create successful and innovative email campaigns.
Contributing authors are invited to create content for MarTech and are chosen for their expertise and contribution to the martech community. Our contributors work under the oversight of the editorial staff and contributions are checked for quality and relevance to our readers. MarTech is owned by Semrush. Contributor was not asked to make any direct or indirect mentions of Semrush. The opinions they express are their own.
Related stories
New on MarTech