Why Matt Cutts Is Wrong About Responsive Web Design
Like most white hat SEOs in our industry, I respect and appreciate what Matt Cutts has done for SEO. So much so that, though I’ve never met the man, I recently donated to help him fight Cancer in the Dana Farber Boston Marathon challenge (you should, too). More than anyone, he has been a tireless […]
Like most white hat SEOs in our industry, I respect and appreciate what Matt Cutts has done for SEO. So much so that, though I’ve never met the man, I recently donated to help him fight Cancer in the Dana Farber Boston Marathon challenge (you should, too). More than anyone, he has been a tireless referee and champion of those who play fairly in this game of gaining visibility in the search results that we call SEO.
When I first started doing SEO, there were no rules for gaining visibility in a way that was fair to clients, search engines and search engine users — but Matt changed all that, making Google’s guidelines crystal clear for all, and stepping in to help when there are gray areas.
Cutts has helped countless webmasters with his grab bag videos on the webmaster help channel on YouTube, which is why I subscribe to and recommend the channel to my team members and all beginner SEOs that I meet.
And this is why it’s so hard for me to see something like this (see video). Cutts’s recent webmaster central video on responsive Web design not only muddles what is already a confusing issue to webmasters but potentially encourages them to create content that is bad for search engine users.
Is Responsive Web Design Detrimental To SEO?
If you haven’t seen the video, Matt was asked if responsive Web design could be detrimental to SEO and in his response focused only on one issue: split link equity with mobile URLs.
To his credit, he did mention that mobile URLs are a valid way of serving mobile searchers, and that the split link equity that has been discussed is only hypothetical, and only possible if users don’t employ workarounds; however, he didn’t mention anything about the issues that myself and many other SEOs have mentioned as legitimate reasons why responsive Web design might not be the best solution for all businesses.
If you want proof that responsive Web design can be detrimental to SEO, do a search on your phone for the query [mobile games] and tell me how many responsive websites you see. I’ll save you the suspense: You’ll only need a finger to count it: 12,000 impressions per month for the term, and 34,000 impressions for [free mobile games], and the sites getting traffic from it are not responsive. Not getting relevant traffic is not SEO.
EA’s wap site is #1 in both smartphone and core search, and Zynga’s mobile games list is the only responsive site to appear in listing #4. Disney’s responsive site appears on the first page for the keyword [games], but they don’t show up for the keyword [mobile games]. This is not an accident. This is the fault of responsive Web design and adaptive content.
Responsive Sites Have Trouble Connecting Searchers With Platform-Specific Content
In its webmaster guidelines, Google says, “Think about the words users would type to find your pages, and make sure that your site actually includes those words within it.” The problem when it comes to mobile devices is that mobile users are often using different words to find content that’s usable on their phone. Many of them do generic [games] searches and find Flash games listed first that don’t work on their phones. They then refine the search using qualifiers like [mobile] and [Android] to get more relevant results.
In my experience, most responsive sites don’t address platform-specific content, and either make desktop pages available to mobile searchers or don’t acknowledge that a searcher might use different keywords and have different content needs when they’re away from their desk. This is usually intentional — many in the Web design and development world are fond of saying “there is no mobile Web” and believe that all content should be adaptive, or displayed for a user regardless of their device. However, it doesn’t help users find your content when you’re not using the words that they use when searching for it on a given device.

Disney’s responsive site doesn’t use the word “mobile games” on its site because the games can be played on a variety of devices.
Though many of them don’t, there are three ways that responsive websites can address platform-specific content:
- By creating platform-specific content and mentioning it on a responsive page. This is what Zynga does that is somewhat effective for them. The problem with this is that a user has to scroll through a number of irrelevant games before they find what’s right for them. And since mobile searchers are more fickle than desktop searchers, it’s unlikely they will have the patience for this.
- By creating a site like Disney with HTML5 games that also work on mobile devices. With this strategy, you can either ignore the fact that people looking for these call them mobile games, or you can mention that the games are also compatible with iPhones and other mobile devices, as Google’s Pierre Far recommended at SMX East this year.
- By using RESS to swap out platform-specific content. However, this is dynamic serving and not Google’s preferred method of mobile site configuration.
But, most sites that Google has ranked for [mobile games] are not pages like these. They are tightly-themed landing pages that contain only mobile games. If, as Matt Cutts said in the video, responsive Web design can’t be detrimental to your SEO, someone forgot to tell his search results because they are not showing popular responsive sites like Disney’s, which has more page authority and link equity than the top sites for this query, and also now has HTML5-based games that work on most smartphones, but does not use the term [mobile games] anywhere on their page.
Of course, many queries that smartphone searchers use are going to be the same as what desktop searchers use. But many are different and present new opportunities that sites with separate mobile URLs will best be able to capitalize on.
Responsive Sites Often Create Less Compelling Content
Another basic SEO principle that responsive design often violates is this oft-quoted “make great content” directive. Google’s SEO Starter guide (PDF) puts it like this: “creating compelling and useful content will likely influence your website more than any of the other factors discussed here,” making it the most important factor for SEO, in Google’s opinion. Yet, responsive websites with adaptive content are limited in the types of content they can deliver to users based on platform.
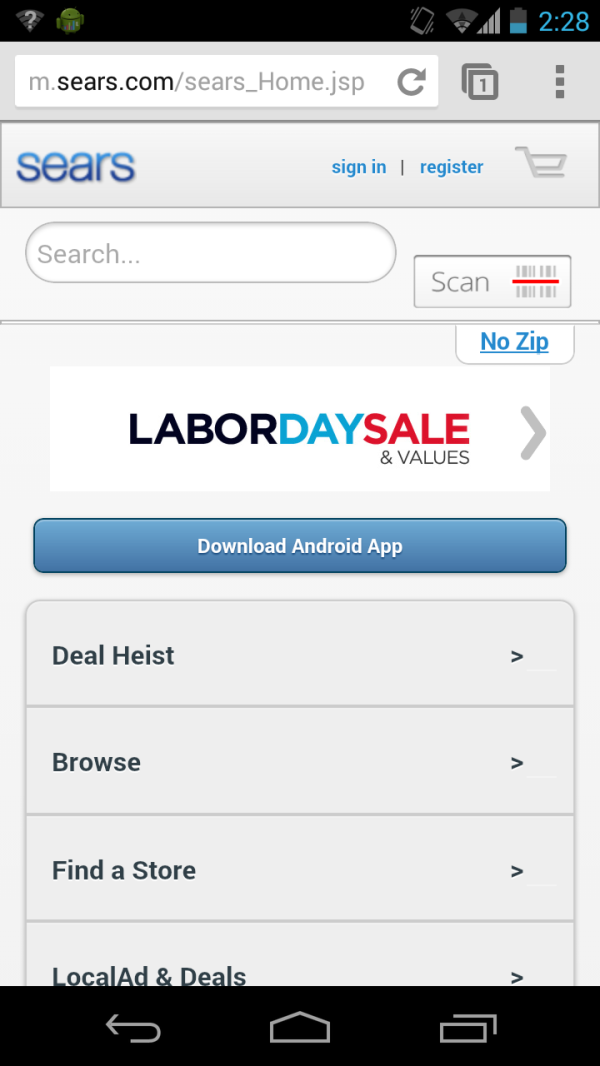
Sears’ mobile site, for example, dynamically serves users content based on their platform to enhance their user experience. Instead of presenting the same content that they would show to users on a laptop, Sears shows the specific app as a button on the page to increase downloads. More importantly, they use the smartphone’s access to a camera as an opportunity to present a scanner to a user to help them find the lowest price.
Because Sears understands that 84% of smartphone shoppers shop while in-store, they want to make it as easy as possible for them to find the lowest price at Sears. But this win for the business and for the user is not currently possible in responsive Web design without server side components.

Sears’ mobile site uses dynamic serving to serve a price scanner and app downloads based on a user agent string, which is not possible in responsive Web design as Google defines it.
As another example, the mobile site for Lowe’s includes in-store maps on their mobile location pages to help users find what they’re looking for quickly. It’s useful to Lowe’s customers because it helps them find what they’re looking for quickly (and most useful on the smartphones that are always with them). And, it’s useful to the business because it creates loyalty and helps a conversion; but, it’s difficult to do without serving different HTML or providing content to a searcher that they won’t be able to use on their device.

Lowe’s includes an in-store map on mobile store locator landing pages to help searchers find what they’re looking for while in-store.
Both are examples of creating compelling content that will delight users and differentiate them from competitors. And both are examples of things that wouldn’t be possible without serving different HTML through dynamic serving or dedicated mobile URLs.
There are a number of other ways responsive sites can be detrimental to SEO, and I’ve mentioned all of them before in my columns and in the press. I just finished an SEO audit of Disney Junior’s responsive website, which shows major problems with Disney’s responsive site when it comes to keyword usage, unusable content, slow loading pages and more.
It’s obvious from the video that Matt Cutts doesn’t read this column, so I would just refer him here, here and here for more potential issues with responsive Web design. At the very least, he could have mentioned the issue with responsive websites and feature phones, as Google doesn’t even recommend responsive Web design if your audience accesses the Web primarily through feature phones (as 158 million visitors did on Opera Mobile in December 2012 alone). As it is, it just looks like he didn’t do his homework before giving a very simplistic answer to a more complex question.
Beyond The Argument From Authority
Look, I’m obviously not afraid to disagree with people who are more popular than I am if I believe what they are saying is incorrect. I think my regular readers appreciate that. There will no doubt be many in our industry that will read the headline and not read this article because of who Matt Cutts is and who the author of this article is, but this is unfortunate.
I don’t have as many followers as Google’s head of spam, but the followers I do have probably have seen me quoted on mobile SEO in Search Engine Land, .Net Magazine, eMarketer, Marketing Profs or Forrester or seen me speak at SMX, SES or SIS over the last 8 years and follow me specifically because of what I’ve said about mobile SEO and responsive Web design.
Again, I respect Matt Cutts enormously and defer to him on every issue related to spam at Google. But if Mr. Cutts was honest with himself and did his research, he might understand that there can be problems with responsive Web design when it comes to SEO. I’m not holding my breath that we will see an admission of that from Google or Bing, but at least you don’t need to make the same mistakes that people listening to them on this issue without using their critical thinking skills do.
Opinions expressed in this article are those of the guest author and not necessarily MarTech. Staff authors are listed here.
Related stories