Responsive Web Design Isn’t Meant To Replace Mobile Web Sites
The title of this article is my opinion, but also the opinion of the founder of responsive web design. At the end of his book, Responsive Web Design, Ethan Marcotte says very clearly, “most importantly, responsive web design isn’t intended to serve as a replacement for mobile web sites”. He really leaves it up to […]
The title of this article is my opinion, but also the opinion of the founder of responsive web design.
At the end of his book, Responsive Web Design, Ethan Marcotte says very clearly, “most importantly, responsive web design isn’t intended to serve as a replacement for mobile web sites”. He really leaves it up to the designer to determine whether or not responsive design makes sense for their project.
So why are so many designers, SEOs and search engines so gung-ho about responsive design these days? Whether it’s Angie Schottmuller, John Mueller, Barry Schwartz, iCrossing, Brian Klais, Jill Kocher, Kerry Dean, Bing, or countless yes men, it’s hard to swing a cat on the web these days without running into a gaggle of gurus singing the praises of responsive design.
Design Once, Format For Different Devices
If you’re just joining us, responsive web design is a design philosophy and front end development strategy that makes desktop websites accessible on a number of devices through the use of fluid grids, flexible layouts and media queries. Instead of serving your users multiple URLs depending on the device that they’re accessing your site with, responsive web design allows webmasters to design a site once and format it differently for many devices.
The benefits are obvious to many. Because sites can be designed once and reformatted, responsive web design eliminates the need to maintain multiple sites, which can sometimes decrease dramatically the costs of going mobile. Responsive web design also makes content available on a single URL, which some SEOs cite as a solution to a duplicate content problem.
Though with Google’s skip redirect/Old Possum update in December, it’s a duplicate content problem that doesn’t exist, because relevant mobile sites that are properly redirected will be shown to smartphone searchers now regardless of link equity. And honestly, even before then Google did a decent job of surfacing mobile sites for mobile queries.
Proponents also cite less of a need to take up resources hosting two versions of the same content.
Responsive Web Design Doesn’t Fit All Needs
Yet responsive design, as Marcotte put it, is not always the right answer. Whether responsive web design can work for your project really depends on user goals, he says:
“As we were planning the site, it helped us to think of the desktop site as the ‘pre-game’ experience. The mobile site, on the other hand, was really intended for the night of the event, for attendees who were physically present. So the goals of the two different contexts couldn’t have been more distinct.
With that in mind, it definitely would have been possible for us to include all the markup for each context on every page of the site. If we’d taken that route, every page would have had the regular ‘desktop’ content marked up in its HTML, as well as the map, directions, and voting information for the mobile site. And with those two modes baked into every HTML page, we could have used some combination of media queries and display: none to deliver the two sites to the right devices.
But that wouldn’t have been the right approach. We realized it would have been irresponsible of us to ask our visitors to download all that extraneous HTML, marking up content that they’d never see, much less benefit from. And I don’t say that just out of concern for mobile visitors: regardless of whether our visitors were on a phone-or a desktop-based browser, we would have been penalizing them with extra markup.”
Just because you can put all of your content on one URL doesn’t mean you should. It can be “irresponsible” (his words) to burden the user with extra markup that’s not intended for their context. In some cases, providing mobile-specific content to a mobile user is a better solution than reformatting it with responsive web design.
Sometimes, A Dedicated Mobile Site Is The Answer
Earlier this month in Search Engine Land I presented one such use case in which Walgreens.com has identified searcher needs for their mobile website to be very different from their desktop website. They then elected to host the mobile home page on a separate URL in order to serve the needs of the mobile or smartphone searcher.
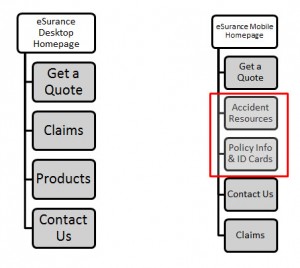
eSurance and State Farm did the same thing with their mobile sites, as it was clear that their users need accident resources and towing help that desktop users don’t need.
There’s nothing wrong with this from a design, usability or SEO perspective. As long as the proper redirects are put in place for feature phone and smartphone users, as well as feature phone and smartphone Googlebot, these sites will appear in search results when users are searching for them. And since the content is tailored to their needs with the keywords that they’re using, it’s more likely that the user will be engaged with this content, which can only help in search results.
There’s a time and place for responsive design, but it’s not every time and every place. Even the founder of the responsive design movement knows this. Advocates of responsive web design should put it in perspective, and use it when it makes sense. When it doesn’t make sense, mobile web sites with mobile URLs can also be a good solution.
Opinions expressed in this article are those of the guest author and not necessarily MarTech. Staff authors are listed here.
Related stories